Possible Frontend Architecture
This post is about how a frontend architecture could look like. The presented architecture is not the only way how to solve the problems in the frontend like loading time, data retrieval, etc. but it can be one possible way.
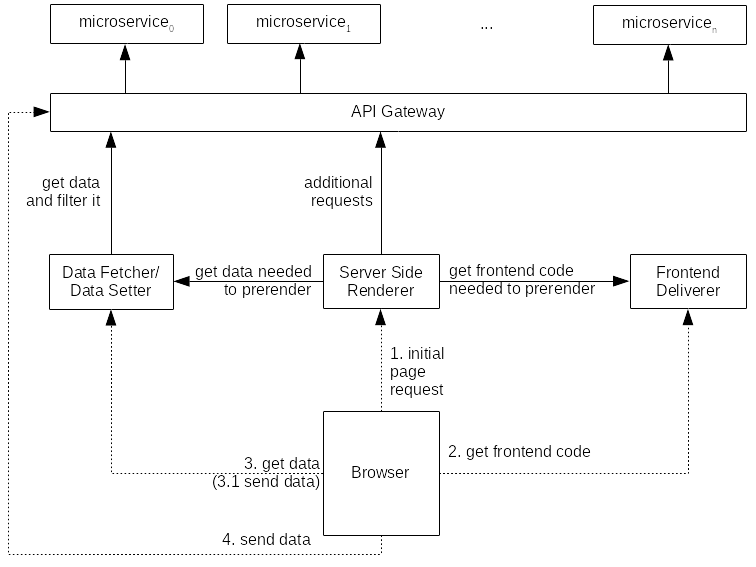
The architecture
In the architecture, the “backend” is behind an API-Gateway, which doesn’t really concern us. The task of this API-Gateway is to handle REST-Calls.
The four main parts in the frontend are:
Data Fetcher: a server which fetches data from the API-Gateway. Could be GraphQL or something like that.
Server Side Renderer: a server which prerenders the html/css markup for you. This is relevant for SEO and performance stuff. And with performance I mean the time it takes for your webpage to display something (If you code everything with React, you won’t have static html, until you prerender it of couse).
Frontend Deliverer: delivers the js, css and image files to the browser. This could be something like a CDN or a cookieless domain (just search the web for “cookieless domain” and you will find many blogs, suggesting that you should server static content from a cookieless domain…).
Browser: the software which you are using right now to view this page, unless you are using curl, wget or something similar…

Request Order
As seen in the image, the first thing the Browser has to do is send a request to some server. This server has to return the prerendered html markup, so the server has to be the Server Side Renderer.
After the browser got the html page, it loads the javascript bundles and the css files from the Frontend Deliverer.
Finally the javascript code is executed. The javascript code gets it’s data from the Data Fetcher and
- UPDATE: you could also store the data, using GraphQL and Mutations. But be aware, that GraphQL and REST are two completely different things. Both have their strengths and weaknesses.
sends PUT, POST or DELETE requests directly to the API Gateway. As the user uses the site, more requests might be sent to either the Data Fetcher or the API Gateway.
To prerender the site, the Server Side Renderer executes the same code, which is executed in the browser. Therefore the Server Side Renderer has to execute javascript at some point, which suggests that the Server Side Renderer should be implemented in javascript (e.g. node.js)
Benefits
You might ask yourself, why you should do this. After all, you could just deliver everything from one server. However, if you use this architecture you can:
- deploy separately from the backend, thus deploy faster and more secure (you just need to exchange some js bundles to update the frontend)
- optimize the size and count of http requests you need to send to the backend, thus reducing the amount of data transfered over a possible small bandwidth medium
- create an interface, which spereates the frontend from the backend in such a manner, that they are more exchangable
- reuse some of the parts of this architecture to implement a second user interface, e.g. for an mobile app
- write frontend integrationtests easier, because you don’t need a running server on your local machine
- improve the developer experience by beeing able to develop the frontend much faster
Drawbacks
Of course, nothing is without drawbacks. Everything has a price. This architecture
- is more complex
- is not necessarily suited for frontend newcomers or junior developers, because it requires some expertise in how http, javascript and the browsers work
- needs more effort to maintain, because if you deploy your frontend detached from your backend, your current frontend version has to match the current backend version or be backwards compatible, and vice versa
Conclusion
If you need a frontend, which has to look and feel homogeneous, you should use this architecture.
If you need a frontend, which can look and feel homogeneous, you should still use this architecture.
If you need a frontend, which musn’t look and feel homogenous, you could still use this architecture. After all, why wouldn’t you want to have the benefits described above?
Of course if you are writing a small service, building such an architecture is way to oversized. So for small services, you shouldn’t use this architecture.
In the end it all comes down to how big your frontend is going to be. At some point you have to think about the problems which occur with big web applications and this architecture might help you solve some of them.